地政学リスク(GPR)を算出する知能システムを組んだ
要約:地政学リスクの教師データを作成し、ディープラーニングシステムを組んだ。タイトルを入力すると地政学リスクが算出されるシステムである。この効果は http://geomerlin.comで確認できる。
トランプvs北朝鮮の市場への影響が発端となって、「地政学リスク」という単語がまた注目されている。
どのくらい注目されているのかは下図で一発(検索回数)
しかし、「リスク」という表現がなされているだけで、メディアではどういう指標でどうやって算出しているかが全く報じられていない。
もし地政学リスクが算出できるものでないならば、そのような表現をする必要がどのくらいあるだろうか?「地政学リスク」ではなく「危険性」でよくないだろうか?
むろん地政学界隈の先生方はそんな状況を許すわけがなく、ちゃんとGPRと言う指標が次の論文で指摘されている。
Dario Caldara , Matteo Iacoviello 共著 「地政学リスクを算出する」
https://www2.bc.edu/matteo-iacoviello/gpr_files/GPR_PAPER.pdf
この論文から次のグラフを引用させて頂く

このグラフがGPRの月次グラフであり、データセットも公開されている。
GPRの算出方法は論文中に書いてあるのでここでは割愛させて頂く。
すこし西側中心の指標に見えてしまうのは、”地政学リスク”の定義が「地政学的要因による市場への波及リスク」であることを考えれば、差し引いて納得できるのではと思う。
最も重要なことは、これにより教師データが作れるというところにある
というわけで各年月次の地政学的事象をwikipediaデータから取得し、これとGPRをセットにして教師データを作成した。
これをニューラルネットワーク(chainer)で学習させ、文章(ヘッドライン)に対してGPRが近似として算出するシステムとなった。
ニューラルネットの構成は次のとおりである
①入力はBagOfWords形式
②ドロップアウトなし
③出力層は1ユニット、GPRをそのまま出力
結果がつぎのとおり。
次の僕が勝手に作ったヘッドラインを打ち込んで見る。
①"アジア経済が再び成長の兆し、ドル高の影響か?"
②"ロシア,ユーゴ空爆。1000人死亡"
③"アメリカ,ユーゴへ空爆。1000人死亡"
④"フランス、シリアへ軍事介入。空爆を開始"
⑤"アメリカで同時テロ発生1000人死亡。ISILか?"
⑥"アメリカ陸軍、イラクへ再び侵攻。イラク戦争再燃”
→
①GPR:52.08543396
②GPR:67.87326813
③GPR:89.07659912
④GPR:98.18653107
⑤GPR:118.4070816
⑥GPR:165.49940491
予想通りの順番にはなった。個人的には②が小さすぎるかな?
とにもかくにも、ある程度マトモな地政学リスクの導出システムができた。
これはgeomerlinにすぐに反映させようと思う。そして改良していきたい思う。
動的サイト(ゲームライブラリ・D3)はハイブリッドアプリに不向きなのか?
D3.jsは可視化のためのjsライブラリだ。これを使ってモバイルアプリを出すことを考えているヒトもいるかもしれないので書いておこうと思う。なぜならD3.jsはハイブリッドアプリとして出すのには懸念事項があるからだ。
・ハイブリッドアプリはグラフィック描画によわい
ハイブリッドアプリとはそもそもネイティブアプリ(swift,java)とウェブアプリ(ブラウザ上でhtml/
css+js)の中間だ。
monacaの経験しかないので,monacaについてしか言及できないが、ウェブアプリを素早くモバイルアプリにするためにできている。多くのウェブサイトは静的サイトであることに注意しなければならない。ハイブリッドアプリは静的サイトのアプリ化を指向している。
さて動的サイトにかなり重要である要素はjavascriptそして今はsvgも加わる。
svgの描画・レンダリングはそれぞれのブラウザの仕様で行われている。たとえばchromeでは高速で動作するが、firefoxでは操作性に影響があるほど遅く動いたりする。
ハイブリッドアプリは内側に独自のブラウザが内包されているようなものだと考えて良い。
これらの状況から予想できることは、静的サイト向けに作られているハイブリッドアプリの描画エンジンは動的サイトのjsによる大量のDOM計算に耐えられないのでは?ということだ。
monacaで使われている描画エンジンはどう考えてもchromeほど最適化されていない。
はっきり言って遅い。
これから調べなければならないことはネイティブコードのようにうまく動くjsはどのライブラリで作れるかだ。
日本語の自然言語処理技術の市場規模は266億円?
日本語のNLPの市場規模はどれくらいか気になった。
とりあえず最もシンプルな概算を行う。
日本語NLP規模 = 世界NLP市場規模 × ネット上使用言語の日本語率
= 76億ドル * 0.032 = 266億円
参考:
世界NLP市場規模
http://researchstation.jp/report/MAM/2/Natural_Language_Processing_2021_MAM286.html
ネット日本語率
ニューラルネットワーク(Chainer)を使うようになって考えたこと
機械学習をシステムに組み込みたかったけど、SVMを作るのが今まで難しすぎたということが障害だった。
SVMを組むのが難しいのは次の二点
①特徴量を設定するのが難しいこと
②教師データを集めるのが難しい
そしてSVMではなくNN(ニューラルネット≒ディープラーニング)を導入したらすんなりシステムで機械学習が作動するようになった。
今のニューラルネットが何が素晴らしいかといえば、①特徴量云々を無視できることだ。
ニューラルネットは教師データさえ揃えば何も心配はない
この②教師データを集めるのが難しい は何も解決していないし、問題は大きくなってすらいる。
僕はネカフェで大量にニュースにタグをつけたけど、「人工知能が人類を云々」的議論のきっかけになっている深層学習技術とこの作業のイメージギャップは確かなものだった。
どう考えても、(1)少ない教師データから学習する技術 と(2)雑多なデータから教師データを認識する技術 がないと「全ての技術者に有益・不可欠な技術」にはならないと思う。
そしてこれは人工知能(機械学習)技術者が解決するものというよりは各システム設計者・NN使用者がうまくニューラルネットを設計して始めてできるものだろうと思う。
このコラムの途中でPFNの代表が「これからのシステム開発はNNの設計が中心になる」と言っていたけれど、
これには僕はある程度うなずくことや理解ができる。しかしそれは、設計者が上の(1)少ない教師データから学習する技術、(2)雑多なデータから教師データを認識する技術を自力でできるAI技術の素地が整ってから始まる世界だと思う。
あるいはいくらでも教師データがそこら中に転がっているネット社会がうまれるのか?
MonacaのInappbrowserのエラーを遅延ロードで回避
モナカに大きなプロジェクト(長いjsファイルやエラー前提のシステム)を入れるとプラグインがうまく応答しないことがある。
これは憶測なので違ったら指摘して欲しいけど、プラグインが動かない原因はこれ
①仕様上devicereadyイベント発火ではじめてプラグインが使用可能
②devicereadyイベントまでに、jsファイルのロードが掛かり過ぎるORエラーが起こると、発火しないもしくは、プラグインのjsが作動しなくなる
というわけでバカでかいプロジェクトをそのままindex.htmlに直接書いたりロードするとうごかなくなりました。
そこで<script src="js/bakadeka.js"></script>と書いて読み込んだファイルを以下に変更
<script src="src/jquery.min.js"></script>
<script>
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
$.getScript("js/bakadeka.js")
}
<script>
何をしたかというと、ondevicereadyでプラグイン使用可能を確定したうえで、そのあとjsファイルを読み込んだ。(jqueryは各自でダウンロードしてコピペ+アップしてください)
ちなみにhtmlも遅延ロードしてみたが、うまく表示されなかったので諦めた。
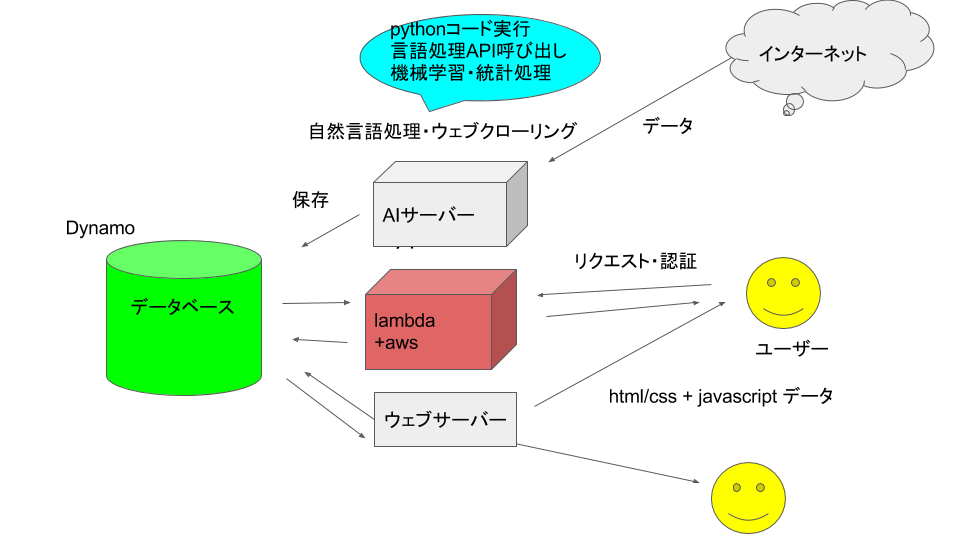
geomerlin.comのシステム全体図を公開
ちょっとエンジニア向けのページになります。
仕様を公開する意図は
①アドバイスを受けたいこと
②ユーザーを巻き込んだ開発にすること
です

よくありそうな図ですね。
クローリング→自然言語処理→DB保存→ユーザーのリクエストに対してリスポンス
次に細かく書きます。
①クローラ
- 普通にurllibを使用。pyextracontent(python2)をpython3から呼び出し
- 加えてbingNewsAPIから国ごとの情報を取得
- RSSのデータベース(sqlite3)を元にクロール先のurlを決定
- 形態素解析にはMeCabを使用、他にgensimでデータの変形を行っている
- ニュースの場所特定にはdbpediaオントロジーを使用+google nlp apiを使用
- 文書分類にchainerを使用。今のところbagofwordsを入力にしている
- 検索エンジンにはLDAを使用
③サーバーサイド(AWS)
④クライアントサイド
python3からpython2呼び出しを最速で
人それぞれの事情でpython3からどうしてもpython2のプログラムを実行したい時、するべきことを簡単に書く
やることは
①python2コード(p2.py)を書く
→②python3コードの中でsubprocessを書く
以上
では具体的に以上の2つを実践する
①python2コード(p2.py)を書く
import sys
#最初にpython3から標準でテキストを受け取る
got_line = sys.stdin.readline()
got_line = got_line.strip()
#ここでやりたい処理を行う(出力は文字列)
result = doingSomething(got_line)
sys.stdout.write(result.encode("utf-8")
②python3コードの中でsubprocessを書く
def inputSomethingToPython2(input_text):
p = subprocess.Popen("python p2.py", shell=True,stdin=subprocess.PIPE, stdout=subprocess.PIPE, stderr=subprocess.PIPE)
#ここでpyton2に文字列を渡す
stdout_data, stderr_data = p.communicate(input_text.encode("utf-8"),timeout=20)
return stdout_data.decode("utf-8")